Payment widget allows you to promote credit payments in your shop by displaying either possibility to buy the item using invoice or loan and telling the customer how much it would cost monthly.
Please review the supported devices section before adding this to your page. Supported devices
In order to display the Payment widget you need to implement following steps:
- Add placeholder element for displaying Payment widget on your page (usually on item detail page)
- Initialise Payment widget using our API
- Load tiny javascript bundle to your page
Live Demo
Style
Payment widget currently does not support dark mode. If you are interested in this functionality please contact us.
Placeholder element
Add following placeholder custom element to your page:
| Property | Type | Description | Optional |
|---|---|---|---|
| price | string | Price of the product displayed on the page | No |
| lang | string | 2 letter ISO language code (en, sv, fi, da, nb) – used for selecting language in the widget | No |
| payment-method | string | Optional string parameter, which defines payment method selection. Supports string values such as “direct-invoice” or “loan”. | Yes |
| account-class | string | Optional string parameter, which further refines the payment method selection. If defined, the widget uses the associated payment method for a more specific configuration, otherwise, it defaults to the primary payment method. | Yes |
Initialise Payment widget
Base URLs
Use Avarda base URLs for Checkout 3.0 Backend API.
Obtain partner access token for authentication needed for Payment widget API.
Send following request to initialise Payment widget:
# Initialize Payment widget
GET {api_url}/api/paymentwidget/partner/init
Content-type: application/json
Authorization: Bearer {partner_access_token}Return value:
widgetJwt can be persisted and used until it expires. Reuse the token for each Payment widget you would like to display.
Load Payment widget javascript bundle
Page that displays Payment widget needs to contain following javascript bundle:
Stage:
https://payment-widget.stage.avarda.com/cdn/payment-widget.js
Production:
https://payment-widget.avarda.com/cdn/payment-widget.js
When placing the javascript bundle into your page add following attributes to the script element:
| Attribute | Value | Description |
|---|---|---|
async | boolean | If the async attribute is set, the script is downloaded in parallel to parsing the page, and executed as soon as it is available. |
crossorigin | string | **"anonymous"** Request uses CORS headers and credentials flag is set to 'same-origin'. There is no exchange of user credentials via cookies, client-side SSL certificates or HTTP authentication, unless destination is the same origin. |
src | string | Bundle url – add additional query parameter ?ts=1691676899 to prevent caching of the bundle. For the value of the parameter, you can use current time (Date.now()) or other randomised value |
data-payment-id | string | paymentId from init widget response |
data-widget-jwt | string | widgetJwt from init widget response |
data-custom-styles | string | (optional) Allow passing in Checkout3 custom styles – make sure your custom styles are stringified JSON and it’s correctly escaped for use in HTML attribute. |
Custom styles
In order to make the integration as easy as possible, Part payment widget is able to use Checkout3 custom styles to match the styles of Checkout3, Part payment widget and partner’s shop. Make sure the provided custom styles are properly escaped and stringified JSON object of Checkout3 custom styles. More info about Checkout3 customisation.
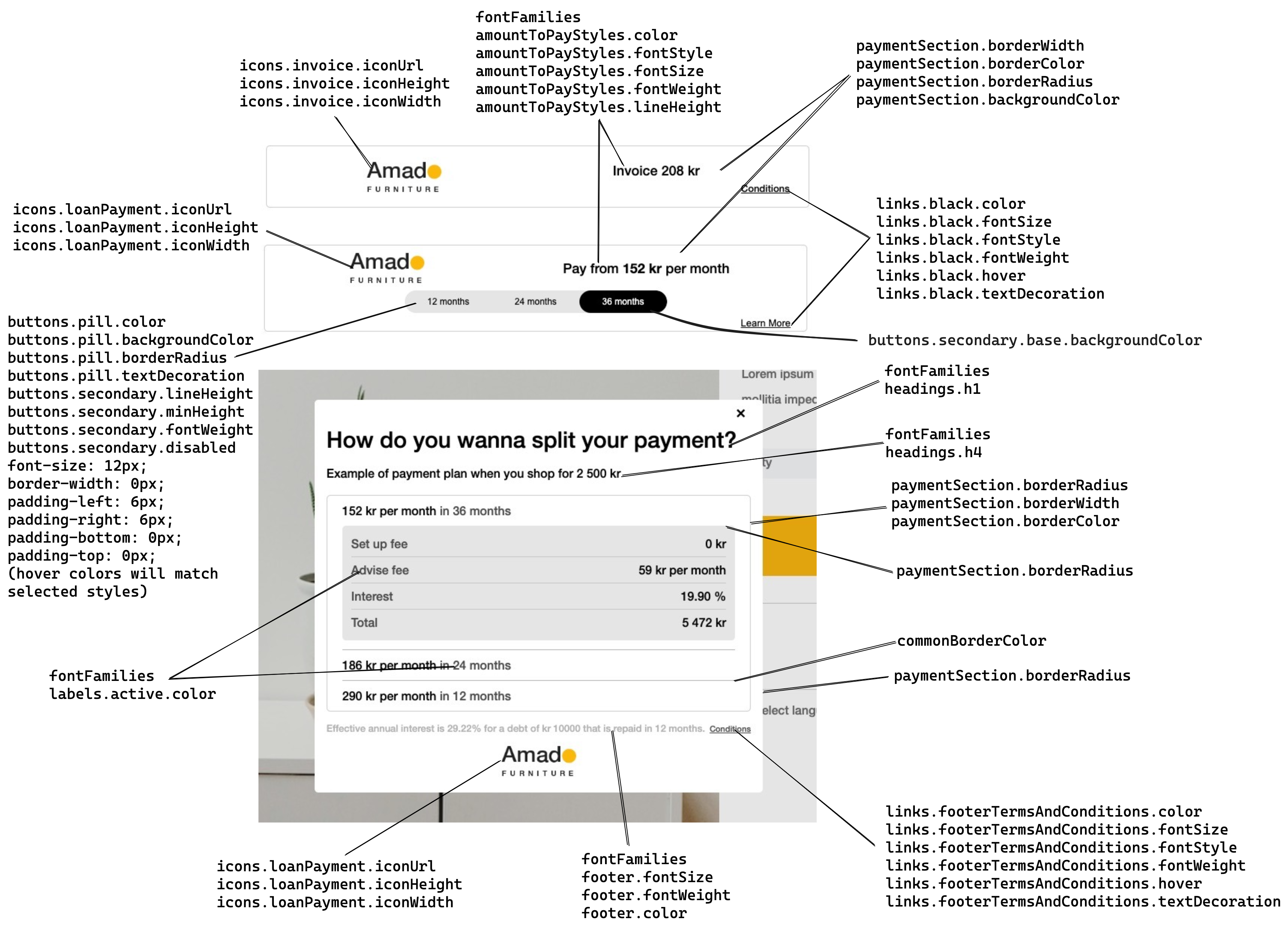
Mapping of Checkout3 custom styles
Please look at the custom styles mapping instructions below:

Below is an example usage of some of the styling options and how to apply them to the payment widget.
Check the Live Demo above for style changes.