Extras flag
The extras object allows you to pass additional options and data to the Checkout form. Currently, the following options are supported:
| Property | Data type | Description |
|---|---|---|
extraTermsAndConditions | string | Stringified HTML markup of extra terms and conditions content. The provided markup is styled by default to match the styling of the Checkout footer. Note: The following HTML tags are not supported: <script>, <iframe>, <svg> |
autoLoadShippingScript | boolean | If true, Checkout will inject and load the required shipping solution bundle on its own. If false the required shipping bundle is not automatically loaded and its loading is left up to the integrator of the service. For more information, see the section below. Default value: true |
iframes | ExtraIframe[] | List of ExtraIframe objects, where every object in the list represents an iframe that can be placed at a specified location in the Checkout |
consents | string[] | A list of either plain strings or stringified HTML markup. Each item is displayed as a required checkbox under the complete payment button. Note: The following HTML tags are not supported: <script>, <iframe>, <svg> |
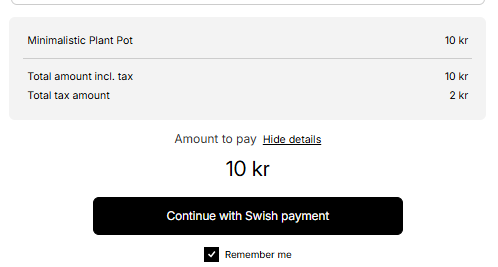
itemListExpanded | boolean | If true, Checkout's item list will be expanded by default. Default value: false |
extraTermsAndConditions
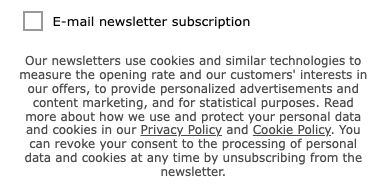
Allows the customer to provide a stringified HTML snippet containing additional terms and conditions that will be displayed under the newsletter subscription checkboxes.
Example
Styling the extra terms and conditions
The provided markup is styled by default to match the styling of the Checkout footer. Overriding of the default styling is possible by using inline styling inside the HTML markup.
Example of default styling

autoLoadShippingScript
The loading behavior of the necessary shipping module bundle can be controlled using a boolean flag.
-
When this flag is set to true, the Checkout application will make an attempt to autonomously load all the prerequisites and insert the required script tags. This is the default behavior.
-
In scenarios where the website’s technology stack employs alternative methods for loading third-party scripts, we offer the option to deactivate automatic loading by setting the flag to false.
If the automatic loading of the shipping script is disabled, the responsibility for incorporating the script falls upon the developer. In such cases, the developer is required to ensure that the script is loaded prior to the Checkout bundle.
Details of how to include the required script can be found at Avarda NShift integration guide.
iframes
This field allows you to pass an array of iframe objects, each specifying details of the iframe placement and behavior.
ExtraIframe object type
You can specify one or more iframe objects in the iframes array. Each iframe object should follow the structure defined by the ExtraIframe type:
type ExtraIframe = {
placement: 'abovePaymentMethodSection' | 'topOfCheckout' | 'bottomOfCheckout';
iframeUrl: string;
header?: string;
fallbackMessage?: string;
initialIframeHeight?: number;
};-
iframeUrl: the URL of the iframe to be embedded in Checkout -
placement: defines where the iframe should be placed in Checkout⚠️Only one iframe is allowed per placementabovePaymentMethodSection: places the iframe above the payment method sectiontopOfCheckout: places the iframe at the top of the checkout page - above the Your information sectionbottomOfCheckout: places the iframe at the bottom of the checkout page - under the Complete payment button
-
header(Optional): <h2> header to display above the iframe if provided (if iframe fails to load and no fallbackMessage is specified, the header won't be displayed) -
fallbackMessage(Optional): fallback message to display in case the iframe fails to load -
initialIframeHeight(Optional): the initial height of the iframe, specified as a number in pixels
Handling iframe loading
Checkout provides a 10-second window to receive a message confirming that the iframe has loaded successfully. If the iframe does not send this message in time, the fallbackMessage (if provided) will be displayed instead.
To notify Checkout that the iframe has successfully loaded, send a extra-iframe-loaded message from the iframe:
window.parent.postMessage({ type: 'extra-iframe-loaded' }, '*');Note: Always provide a specific targetOrigin, not *, if you know where the other window's document should be
located. Failing to provide a specific target could disclose data to a malicious site. Read
more. (opens in a new tab)
Even if Checkout receives the message after 10 seconds have passed, it will still display the loaded iframe, there
would just be the fallbackMessage displayed (if provided) in the meantime
Adjusting iframe height
Checkout can't predict iframe's height so it's up to you to inform it about your application's height changes. In case you need to dynamically adjust the iframe's height after it has been loaded, you can send a extra-iframe-height-changed message from the iframe. This message should contain the new height of the iframe.
window.parent.postMessage(
{
type: 'extra-iframe-height-changed',
value: document.documentElement.getBoundingClientRect().height,
},
'*',
);Note: Always provide a specific targetOrigin, not *, if you know where the other window's document should be
located. Failing to provide a specific target could disclose data to a malicious site. Read
more. (opens in a new tab)
It's recommended to use the ResizeObserver API (opens in a new tab) for monitoring changes in iframe content and automatically adjusting the height.
Example of passing an iframe to checkout
extras: {
iframes: [
{
placement: 'topOfCheckout',
iframeUrl: 'https://example.com',
fallbackMessage: 'Example failed to load. Please try again later.',
heading: 'Example',
initialIframeHeight: 500,
},
],
}
window.avardaCheckoutInit({
//...additional checkout configuration
extras: extras,
});consents
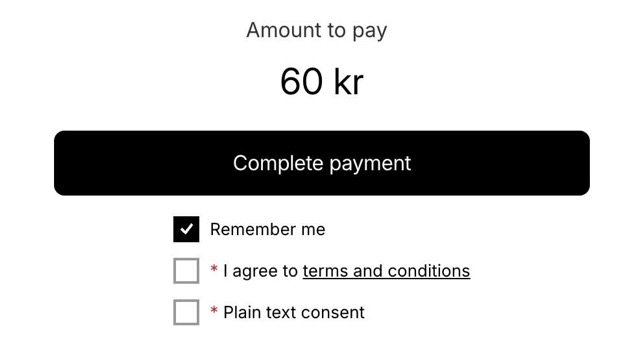
This field is useful if you want users to agree to specific terms, acknowledge certain information, or provide any additional consent before completing the checkout process. These checkboxes will appear just below the complete payment button and your customers will need to check them before they can finish the payment.
How it works
- The consents field accepts a string array
- Each item in the array becomes a separate required checkbox
- You can use either:
- Plain string (for simple text)
- Stringified HTML snippet (for more advanced formatting like links, bold text, etc.)
If the HTML snippet is invalid or the item is an empty string, the checkbox will not be shown.
Example

itemListExpanded
Use this flag to control whether the item list in Checkout is shown expanded or collapsed by default. Set it to true to have the item list open when the Checkout loads, or false to keep it collapsed.